Chabot Space & Science Center, Rebrand
Chabot Space & Science Center is a non-profit institution and community resource, located in Redwood Regional Park in Oakland. Chabot features a planetarium, interactive exhibits, space artifacts, a Challenger Learning Center, and the only research-level telescopes regularly available to the public for weekly live viewing in the Western United States. The Center is a draw for many families, and hosts field trips for students of all ages from across the San Francisco Bay Area.
As Chabot’s only graphic designer, I lead a Center-wide rebrand. This included refreshing Chabot’s logo, creating a new tagline, and redesigning the museum’s website, ChabotSpace.org. I also created Center maps, interior wayfinding banners, marketing collateral, and new, permanent exterior wayfinding signage with the branding I’d established. I created digital and print assets for Chabot’s many events, such as postcards, social media posts, ads for digital and print, museum interior signage, maintained Chabot’s website with updated graphics, and created the materials for Chabot’s annual fundraising gala. A large part of my time at Chabot was also spent designing for permanent and seasonal exhibits, which included infographics and interactive signage, and choosing exhibit color palettes.
Redesign of Chabot’s Logo
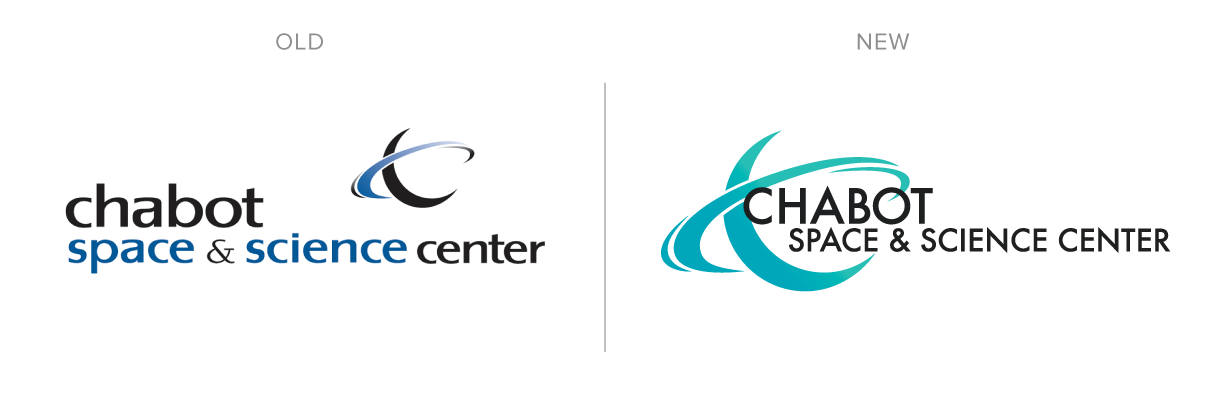
The Ask: I recognized the need to redesign Chabot’s logo immediately upon arriving at the museum. The existing logo had problems. Primarily the combination of fonts, the dark blue and black, and the floating Saturn made it difficult to apply to a range of materials, and it felt stylistically stale and inaccessible. I proposed to the marketing team that I come up with a new logo and font for use throughout the museum, and the team enthusiastically agreed.
The Solution: I created a bright blue/teal gradient, which I felt had dynamism and was uplifting, engaging, and fun. I integrated the Saturn icon with the type for a tighter, more cohesive feel. I proposed the font Futura be used for the logo and throughout Chabot’s materials; It feels appropriate to the world of science and technology, and is clean and contemporary. I then presented these materials to the Board of Directors and the internal departments for approval, with examples demonstrating the logo on various print and digital materials. It was met with enthusiasm.




WordPress Site
The Ask: The need for a new website for Chabot was recognized by all. The previous site was difficult to navigate, stylistically dated, and there was no way to effectively represent current and upcoming events.
The Solution: I managed the design and implementation of Chabot’s new WordPress Site, chabotspace.org in collaboration with Chabot’s marketing team. Please note that I have not been responsible for the management of this site since 2020. I researched other museum sites as precedents for common successful sites within the industry, as well as for examples of what we’d like to avoid. Using this research, discussing needs with the various internal teams, and mapping heuristics of the existing content, I came up with a structure for the site. I helped in the search for a web development team to help build the site in WordPress, and landed on the firm Hyperarts. I worked closely with their team, managing the effort. I created wireframes for the site, and designed all original banners, graphics, and rotors.
The Success: The site was launched in 2018, and received a positive responsive from all. The site is now better able to convey the dynamism of the Center, and the breadth of events that are hosted at Chabot. Attendance at events increased. Six years later, the site has proven adaptable to all the needs of the museum.

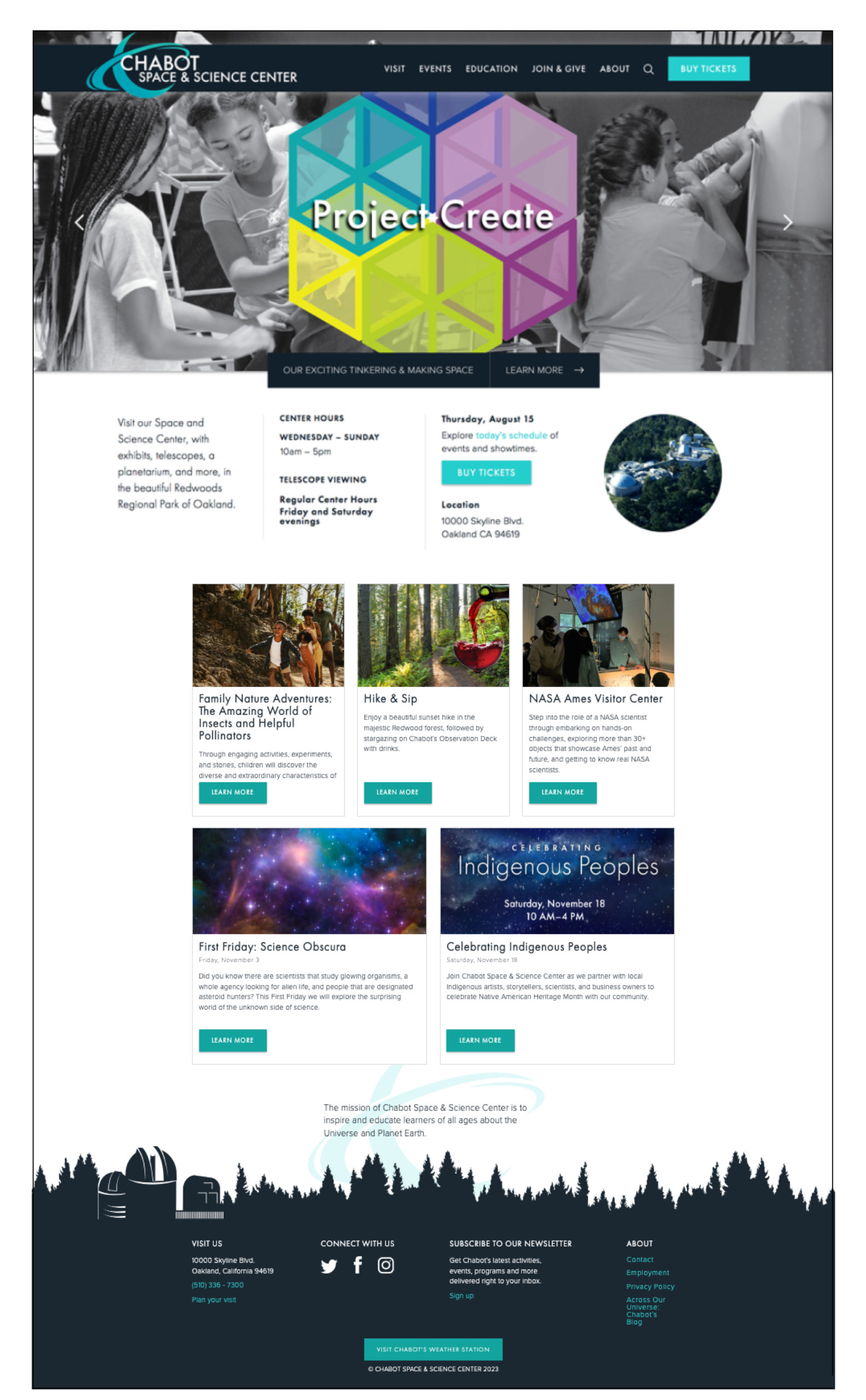
Chabot’s Home Page when it was first launched in 2018

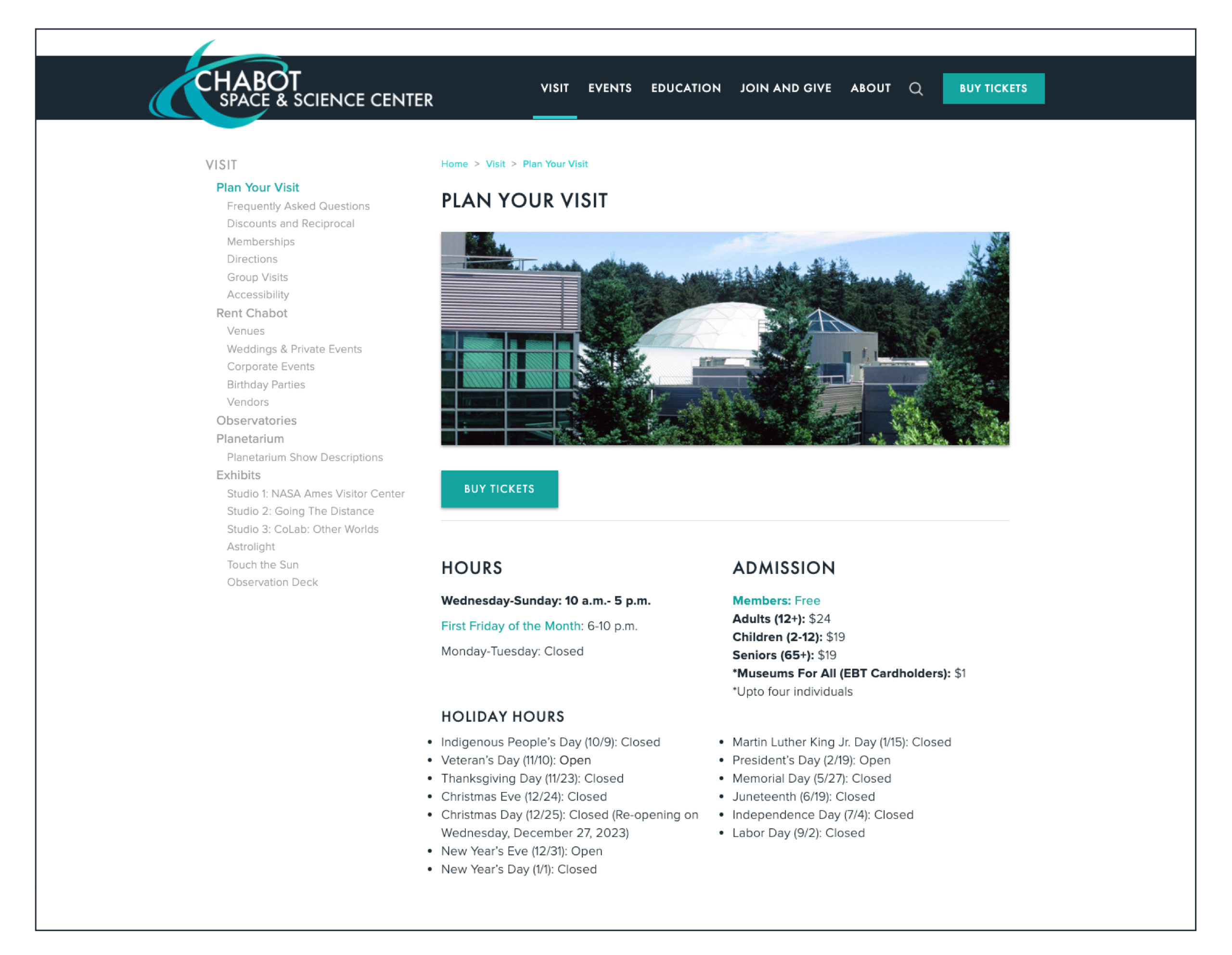
This is the Plan Your Visit page of the site, which demonstrates the structure of the interior pages—the side navigation in list format, the side and top navigation when a page is selected, the teal text indicating links, the teal buttons for Buy Tickets, and the banner format at the top of each page. I found the side-navigation list format to be the most effective format for communicating the extent of content, and commonly used for sites such as large museums with many pages. This allowed the top navigation to be fairly simple, and makes it easier for users to find what they’re looking for—it breaks the content down rather than having long pages to scroll through.

Chabot Ad for Print, San Francisco Chronicle Publication
This is an advertisement for Chabot that appeared as the only ad on the front page of the San Fransisco Chronicle, in a publication which featured the 50th anniversary of Apollo landing on the moon. I staged the photograph in one of Chabot’s telescope domes, came up with the copy—including the tagline, and put it together using Illustrator.


Center Brochures
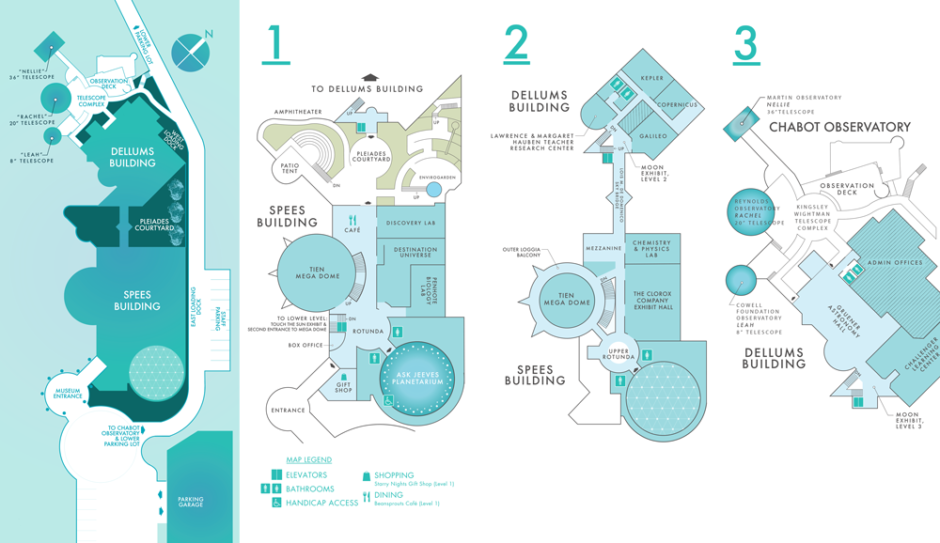
Chabot has been located in Redwood Regional Park in Oakland since 2000, in a beautiful, spacious 3-level building designed with all of the Center’s needs in mind. This is a 4-fold wayfinding brochure that I created for Chabot, to be handed out at the front desk. Top: Exterior of brochure Bottom: Interior maps. I proposed this project to the marketing team and oversaw production. I then proposed that this concept of science and nature images within circles be applied to exterior banners, lining the drive up to the museum.


Interior Wayfinding Banners

Exterior Wayfinding
Chabot’s campus signage was in dire need of an update, damaged over the years, and no longer on brand. Using Chabot’s new teal “Cha-blue” which I’d established, Futura font, and the Saturn emblem, I created 4 signs across the campus. I designed these signs, and oversaw their fabrication and installation. The largest sign has a slight curve to it, and is positioned just outside the gate to Chabot’s Observatory, along with a framed wayfinding map. The type is a reflective vinyl that is visible in the evening with car headlights and flashlights, for the many visitors who come up to Chabot to use Chabot’s telescopes.

Courtyard Garden Sign, Illustration

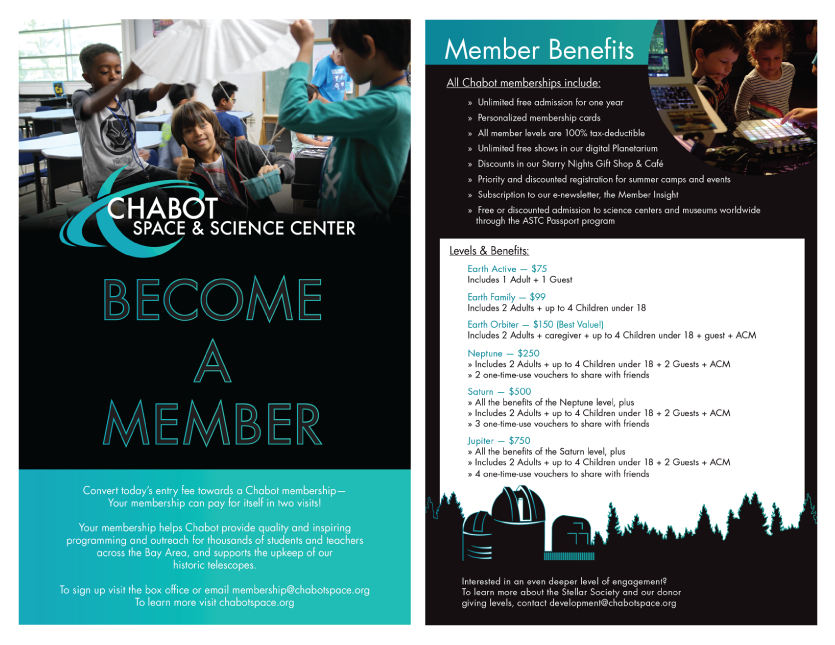
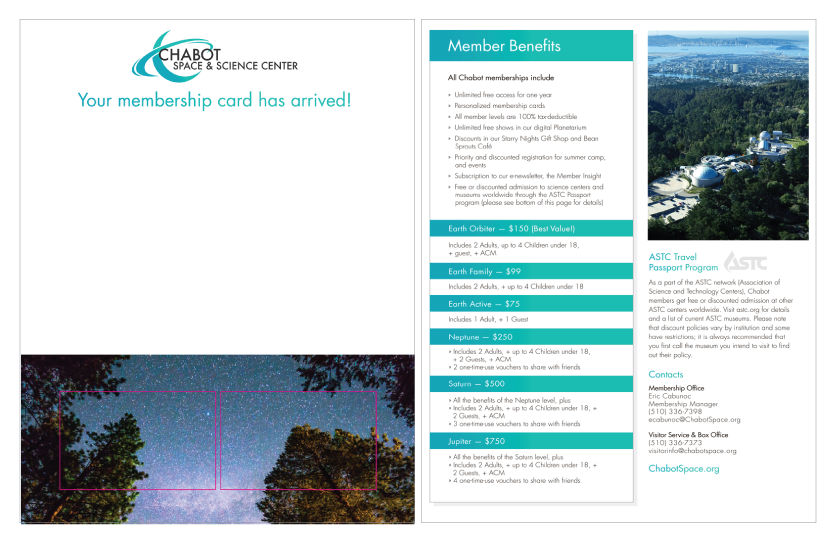
Membership Onboarding Materials